شرح طريقة استضافة ملفات css و javascript على موقع Github
بالتأكيد الكل يعرف أن بلوجر توافر لك أستضافه مجانية على سرفراتها ، ويمكنك من خلال ذلك أنشاء مدونات بشكل مجاني بكل سهول ويمكنك استضاف الملفات على منصة بلوجر ايضا بكل سهول ويشكل مجاني ، ولكن فى بعض الحالات تكون الأكواد كثيره فى قالب مدونتك أما أكواد css او أكواد javascript .
وترغم فى جعل مدونتك تعمل بشكل أسرع فيمكنك أستضاف الأكواد على أحد المواقع التى توافر لك هذا الأمر ، واليوم سوف أشرح لكم طريقة استضافة ملفات css و javascript على موقع Github ، منذ بضعة ايام قم بوض موضوع عن كيفية طريقة تحويل اى خط عادى الى خط ويب ورفعه على مدونتك أو موقعك ، ولكن فى هذا الموضوع عندما تحصل على اكواد الـ css سوف تكون أكواد كثيره وسوف تجعل من مدونتك تعمل بشكل ابطئ.
ولكن اليوم مع موقع Github الذى يمكنك أستضاف الملفات عليه سوف يسهل عليك العمل بشكل كبير جدا وسوف يجعلك تتخلص من الأكواد الكثير فى مدونتك بن تحولها الى استضافة موقع Github بشكل مجاني تمام.
تعريف موقع Github
موقع Github هو خدمة استضافة للمواقع الخاصة بالمشاريع وتطوير البرمجيات بكافة أنواعها، يوفر الموقع حزم مجانية وتجارية للمشاريع المفتوحة المصدر ، والموقع بدأ منذ 2008 وفقا لمستخدمي سيرفر Git بسنة 2009، وقد أصبح من أشهر المواقع لاستضافة الملفات المفتوحة المصدر.
شرح التسجيل فى موقع Github
قام بالدخول الى هذه الصفحة وبعد ذلك قم بتعبئة البيانات مثل ما فى هذه الصورة.
 |
| شرح طريقة استضافة ملفات css و javascript على موقع Github |
بعد ذلك سوف يكون عليك تفعيل الحساب من على الأيميل ، سوف تدخل على الأيميل الخاص بك وتضع على الرابط الذى سوف تجده فى الرساله المرسله من الموقع وبعد ذلك سوف يتفعل معك.
شرح طريقة استضافة ملفات css و javascript على موقع Github
الأن بعد التسجيل فى الموقع ناتي الى شرح استضاف الملفات عليه ، فى الصفحة الرئيسية للموقع قم باختيار انشار ملف جديد من اختيار New Repository كما فى هذه الصورة.
 |
| شرح طريقة استضافة ملفات css و javascript على موقع Github |
بعد ذلك سوف يظهر لك ضفحة اخر كما فى هذه الصورة سوف تقوم بتحديد اسم الملف الذى سوف تنشاءه باى اسم تريده وبعد ذلك تابع الخطوات فى الصورة.
 |
| شرح طريقة استضافة ملفات css و javascript على موقع Github |
بعد ذلك سوف تدخل الى صفحة جديده كما فى هذه الصورة وسوف تختار منها Create new file كما فى الصورة وهذه الخاصه التى سوف نشرها فى موضوع اليوم وهذه الخاصية تمكنك من أضافة الملف الى الموقع بشكل يدوي.
 |
| شرح طريقة استضافة ملفات css و javascript على موقع Github |
بعد ذلك سوف تدخل الى صفحة الملف وتقوم بأختيار اسم الملف الذى سوف تضع له الأكواد ويمكنك بعد الأسم اما .css او .js على حسب الأكواد الذى سوف تضعه ، وبعد ذلك تضع الاكواد كما فى الصورة التاليه وتقوم بالتخط على Commit new file.
 |
| شرح طريقة استضافة ملفات css و javascript على موقع Github |
كيفية الحصول على رابط الملفات ووضعه فى مدونتك
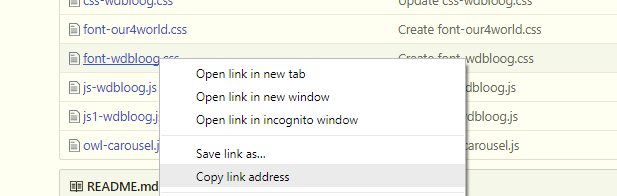
بعد حفظ الملف كما فى الخطوات السابق سوف يواجهك الى صفحة جديده وهذه الصفحة التى سوف تحصل عليها من رابط الملف كما فى الصورة ، اضغط على الزر الأيمن للماوس وانسخ الرابط.
 |
| شرح طريقة استضافة ملفات css و javascript على موقع Github |
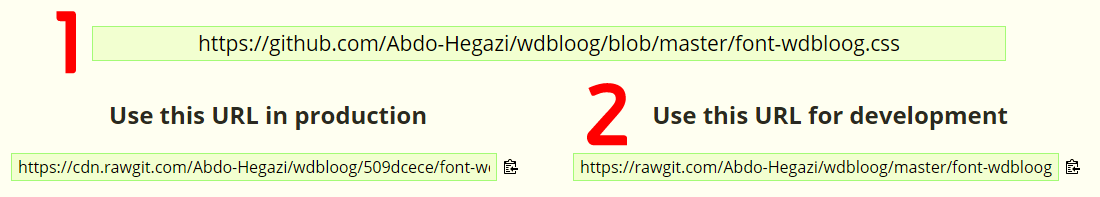
بعد ذلك سوف تستخدم موقع لتحويل الرابط لكى يعمل بشكل مباشر بدون مشكلة ، سوف تدخل الى هذا الموقع https://rawgit.com .
وتقوم بوضع رابط الملف الذى قمت بنسخه فى الخانة الأوله فى الموقع كما فى هذه الصورة.
 |
| شرح طريقة استضافة ملفات css و javascript على موقع Github |
الأن لوضع رابط الملف بعد تحويله فى مدونتك وسوف تستخدم أحد هذه الأكواد .
اذا كانت الأكواد التى قمت باستضافتها على الموقع هى أكواد css قم بأستخدام الكود التالى وضع بداخله الرابط بعد تحويله فى الموقع الثانى ، وتقوم بوضع الكود أسفل وضع الهيد<head>فى مدونتك.
<link href='ضع رابط الملف هنا' rel='stylesheet' type='text/css'/>واذا كانت الأكواد javascript سوف يكون عليك أستخدام هذا الكود ، وقوم بضع الكود فوق هذا الوسم</body>فى مدونتك.
<script src='ضع الكود هنا' type='text/javascript'/>بعد ذلك تكون قد أنتهيت من كل شئ ، وهذا قد تمكنك من أستضاف الملفات على موقع Github
هذا كل شئ فى موضوع اليوم بالتوفيق للجميع وأنتظرونا بكل جديد بأذن الله على المدونة ، لا تنس مشاركة الموضوع حتى يتسفيد غيرك وأى مشكلة تجدها تضعها فى تعليق .









Aucun commentaire